「模组:Content Patcher」修訂間的差異
ChenNiuniu(對話 | 貢獻) |
ChenNiuniu(對話 | 貢獻) |
||
| 第81行: | 第81行: | ||
If you did everything correctly so far, you should see the new mod under "Loaded X content packs" in the SMAPI console. (If not, review the above steps or [[Modding:Community|ask for help]].) | If you did everything correctly so far, you should see the new mod under "Loaded X content packs" in the SMAPI console. (If not, review the above steps or [[Modding:Community|ask for help]].) | ||
| − | === | + | === 内容格式=== |
| − | + | 您在上面创建的 <tt>content.json</tt> 文件告诉 Content Patcher 要更改什么。 这有两个主要领域: | |
| − | * <tt>Format</tt> | + | * <tt>Format</tt> :格式版本。 您应该始终使用最新版本(当前为 1.19.0 )来启用最新功能并避免过时行为。 |
| − | * <tt>Changes</tt> | + | * <tt>Changes</tt> :您要进行的更改。 每个条目称为“补丁”,并描述要执行的特定操作:替换此文件、将此图像复制到文件中等。您可以列出任意数量的补丁。 |
| − | + | 您可以在 <tt>Changes</tt> 字段中列出任意数量的补丁,每个补丁都由 <code>{</code> 和 <code>}</code> 包围。 有关更多信息,请参阅下一节,但这里有一个快速示例: | |
{{#tag:syntaxhighlight| | {{#tag:syntaxhighlight| | ||
{ | { | ||
於 2021年8月8日 (日) 06:07 的修訂
← 目錄

|
不完整的翻譯 本文或部分尚未完全翻譯成中文。
歡迎您通過編輯幫助其建設。 |
想為遊戲創建內容包模組嗎?教程就在這裏。有關如何使用模組,請參閱 模組:使用指南/入門
快速開始
此頁面是對創建 Content Patcher 的內容包的簡要介紹。如果你不需要介紹,請參閱 完整的技術資料
基本概念
什麼是 Content Patcher ?
Content Patcher是一種 SMAPI 模組,可更改遊戲資源(圖像、對話、數據和地圖),而無需替換遊戲文件或編寫代碼。可以通過創建包含幾個 JSON 文件(基本上是文本)的內容包(基本上是文件夾)來使用它。只需編輯 JSON 文件就可以:
- 替換一個圖像文件
- 製作季節性的變化
- 根據天氣、日期、與其他 NPC 的關係等進行更改
- 進行非常具體的更改(例如,在完成喬家超市獻祭之後,在下雪的冬天的周末,咖啡價格會更高)
- 以及更多
資源 Assets
一個 asset 本質上是遊戲中的 Content 文件夾,具有唯一的「資源名稱」。 資產名稱從不包含 Content路徑、語言或文件擴展名(可以使用令牌來定位特定的語言)。例如:
| 文件 | 資源名稱 |
|---|---|
| Content/Portraits/Abigail.xnb | Portraits/Abigail |
| Content/Maps/spring_beach.xnb Content/Maps/spring_beach.es-ES.xnb Content/Maps/spring_beach.fr-FR.xnb |
Maps/spring_beach |
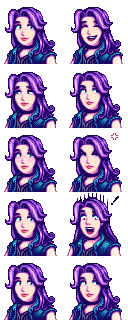
一個資源可能包含多個子畫面或數據條目。例如:Portraits/Abigail:
因此,如果想更改阿比蓋爾的肖像,則可以使用 Content Patcher 加載或編輯 Portraits/Abigail.
Load 和 Edit
可以通過兩種概念上的方式來更改資源:
- Load|加載 Asset的初始版本。 每個Asset只能同時被一個模組加載。 這主要用於完全替換模組(例如完全改變 NPC 肖像的模組),或提供 Content 文件夾中不存在的文件。
- Edit|編輯 加載後的Asset。 可以對同一資產應用任意數量的編輯。
例如,假設遊戲需要阿比蓋爾的肖像。 這是應用更改的方式:
┌────────────┐
│ 编辑Asset │
┌────────────┐ ├────────────┤
获得肖像/阿比盖尔 ──>│ 载入Aeest │───>│编辑Asset │──> 肖像Aeest
└────────────┘ ├────────────┤
│ 编辑Asset │
└────────────┘
這分為四種主要操作類型(Load、EditData、EditImage、EditMap),在 內容修補程序自述文件中的更多詳細信息(見下文)。
開始
了解Json
You'll notice a lot of files with .json at the end of the name when creating mods for Stardew Valley. That means they're formatted as JSON, which is just a way of writing text that's readable to code. If you haven't used JSON before, reading An Introduction to JSON first will be very helpful to understand what the files are doing.
Create example mod
First let's get our basic content pack up and running:
- Install SMAPI and Content Patcher.
- Unpack the game's Content folder so you can see what each asset contains (see Modding:Editing XNB files#Unpack game files).
- Create a SMAPI content pack.
- Create a content.json file in the same folder with this content:
{ "Format": "2.0.0", "Changes": [ ] }
- Launch the game.
If you did everything correctly so far, you should see the new mod under "Loaded X content packs" in the SMAPI console. (If not, review the above steps or ask for help.)
內容格式
您在上面創建的 content.json 文件告訴 Content Patcher 要更改什麼。 這有兩個主要領域:
- Format:格式版本。 您應該始終使用最新版本(當前為 1.19.0)來啟用最新功能並避免過時行為。
- Changes:您要進行的更改。 每個條目稱為「補丁」,並描述要執行的特定操作:替換此文件、將此圖像複製到文件中等。您可以列出任意數量的補丁。
您可以在 Changes 字段中列出任意數量的補丁,每個補丁都由 { 和 } 包圍。 有關更多信息,請參閱下一節,但這裏有一個快速示例:
{
"Format": "2.0.0",
"Changes": [
{
"Action": "Load",
"Target": "Animals/Dinosaur",
"FromFile": "assets/dinosaur.png"
},
{
"Action": "EditImage",
"Target": "Maps/springobjects",
"FromFile": "assets/fish-object.png"
},
]
}
(There are other fields like ConfigSchema and DynamicTokens for more advanced usage; these are covered in the full readme.)
Next steps
You've created a Content Patcher pack!
For help making it do something, see...
- Content Patcher readme for the full reference;
- video intro to Content Patcher (unofficial);
- intro to converting XNB mods (unofficial).
Examples
(We'll have a guided tutorial here soon.)
Change horse/pet icons
For edits to replace the look of horses and/or pets (cats and dogs), you can add these to your content.json in order to also replace the little head icon in the inventory menu:
For horses:
//horse head in inventory
{
"Action": "EditImage",
"Target": "LooseSprites/Cursors",
"FromFile": "yourfile.png",
"FromArea": { insert values here },
"ToArea": { "X": 192, "Y": 192, "Width": 16, "Height": 16 }
}
For dogs:
//dog head in inventory
"ToArea": { "X": 208, "Y": 208, "Width": 16, "Height": 16 }, //Dog 1
"ToArea": { "X": 224, "Y": 208, "Width": 16, "Height": 16 }, //Dog 2
"ToArea": { "X": 240, "Y": 208, "Width": 16, "Height": 16 }, //Dog 3
For cats:
//cat head in inventory
"ToArea": { "X": 160, "Y": 208, "Width": 16, "Height": 16 }, //Cat 1
"ToArea": { "X": 176, "Y": 208, "Width": 16, "Height": 16 }, //Cat 2
"ToArea": { "X": 192, "Y": 208, "Width": 16, "Height": 16 }, //Cat 3