模组:Content Patcher
← 模組是改變星露谷物語的文件包。模組可以添加功能(例如在地圖上顯示 NPC)、改變遊戲機制(例如讓柵欄腐爛得更慢)、進行外觀更改(例如讓你的房子看起來像霍比特人的家)等等。
使用指南
創建模組
模組大致可以分為兩類:C# 模組和內容包(依賴於 C# 模組的格式化文本文件)。內容包可以製作新的 NPC、編輯地圖、添加新物品、添加商店等,而 C# 模組可以改變基本的遊戲機制。通常,從製作內容包開始是最簡單的,因為不需要學習如何使用 C# 進行編程。
| 使用 JSON 創建內容包 為諸如 Content Patcher 之類的框架創建內容包 |
| 使用 C# 創建 SMAPI 模組 創建 SMAPI 模組,包括完整的 SMAPI API 和事件參考 如果您不會 C# 而會 Visual Basic,則可以放心使用另一門語言,社區中已經存在使用該語言編寫的模組且運行正常 |
| 翻譯模組 為遊戲支持的任何語言提供模組翻譯(對於模組開發者如何啟用和請求翻譯) |
- 在查找特定的資料嗎?不妨試着 搜索 模組 命名空間。
- 尋求幫助或提出問題
- 加入社區論壇
- 開源代碼
高階主題
- 遊戲:
- 其他:
版本遷移指南
| 發行版本 | 發行時間 |
|---|---|
| SMAPI 2.0 | 2017.7 |
| 遊戲本體 1.3 | 2018.5 |
| 遊戲本體 1.3(XNB 更改) | 2018.5 |
| 遊戲本體 1.3.36 | 2019.3 |
| 遊戲本體 1.4 | 2019.11 |
| SMAPI 3.0 | 2019.11 |
| 遊戲本體 1.5 | 2020.12 |
| 在 Windows 上使用 64 位遊戲版本 | 2021.5 |
| Harmony 2.0 | 2021.7 |
| 遊戲本體 1.5.5 | 2021.8 |
| SMAPI 4.0 | 2024.3.19 |
| 遊戲本體 1.6 | 2024.3.19 |
也看看
- 像素藝術資源:
- 內容包資源:
- 工具:
- Kdau 的關於 Android SMAPI 修改的筆記
- Dem1se 的模組 UI 入門指南
討論
- 星露谷物語百度貼吧 — 為國內網友提供一個可以向大家分享自製模組的心得、提出問題、愉快議論話題的論壇,很多中文大佬都在這裡溜達。
- Discord 頻道 — 提出問題、獲得幫助,與模組製作者和 SMAPI 開發人員討論。

|
不完整的翻譯 本文或部分尚未完全翻譯成中文。
歡迎您通過編輯幫助其建設。 |
想為遊戲創建內容包模組嗎?教程就在這裡。有關如何使用模組,請參閱 模組:使用指南/入門
快速開始
此頁面是對創建 Content Patcher 的內容包的簡要介紹。如果你不需要介紹,請參閱 完整的技術資料
基本概念
什麼是 Content Patcher ?
Content Patcher是一種 SMAPI 模組,可更改遊戲資源(圖像、對話、數據和地圖),而無需替換遊戲文件或編寫代碼。可以通過創建包含幾個 JSON 文件(基本上是文本)的內容包(基本上是文件夾)來使用它。只需編輯 JSON 文件就可以:
- 替換一個圖像文件
- 製作季節性的變化
- 根據天氣、日期、與其他 NPC 的關係等進行更改
- 進行非常具體的更改(例如,在完成喬家超市獻祭之後,在下雪的冬天的周末,咖啡價格會更高)
- 以及更多
資源 Assets
一個 asset 本質上是遊戲中的 Content 文件夾,具有唯一的「資源名稱」。 資產名稱從不包含 Content路徑、語言或文件擴展名(可以使用令牌來定位特定的語言)。例如:
| 文件 | 資源名稱 |
|---|---|
| Content/Portraits/Abigail.xnb | Portraits/Abigail |
| Content/Maps/spring_beach.xnb Content/Maps/spring_beach.es-ES.xnb Content/Maps/spring_beach.fr-FR.xnb |
Maps/spring_beach |
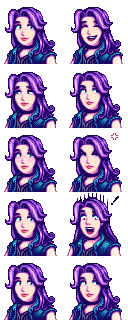
一個資源可能包含多個子畫面或數據條目。例如:Portraits/Abigail:
因此,如果想更改阿比蓋爾的肖像,則可以使用 Content Patcher 加載或編輯 Portraits/Abigail.
Load 和 Edit
可以通過兩種概念上的方式來更改資源:
- Load the initial version of an asset. Each asset can only be loaded by one mod at the same time. This is mainly useful for total replacement mods (like a mod that completely changes an NPC's portraits), or to provide files that don't exist in the Content folder.
- Edit an asset after it's loaded. Any number of edits can be applied to the same asset.
For example, let's say the game needs Abigail's portraits. This is how changes are applied:
┌────────────┐
│ edit asset │
┌────────────┐ ├────────────┤
get Portraits/Abigail ──>│ load asset │───>│ edit asset │──> portrait asset
└────────────┘ ├────────────┤
│ edit asset │
└────────────┘
This is divided into four main action types (Load, EditData, EditImage, EditMap), which are explained in more detail in the Content Patcher readme (see below).
Get started
Intro to JSON
You'll notice a lot of files with .json at the end of the name when creating mods for Stardew Valley. That means they're formatted as JSON, which is just a way of writing text that's readable to code. If you haven't used JSON before, reading An Introduction to JSON first will be very helpful to understand what the files are doing.
Create example mod
First let's get our basic content pack up and running:
- Install SMAPI and Content Patcher.
- Unpack the game's Content folder so you can see what each asset contains (see Modding:Editing XNB files#Unpack game files).
- Create a SMAPI content pack.
- Create a content.json file in the same folder with this content:
{ "Format": "2.0.0", "Changes": [ ] }
- Launch the game.
If you did everything correctly so far, you should see the new mod under "Loaded X content packs" in the SMAPI console. (If not, review the above steps or ask for help.)
Content format
The content.json file you created above is what tells Content Patcher what to change. This has two main fields:
- Format: the format version. You should always use the latest version (currently 1.19.0) to enable the latest features and avoid obsolete behavior.
- Changes: the changes you want to make. Each entry is called a patch, and describes a specific action to perform: replace this file, copy this image into the file, etc. You can list any number of patches.
You can list any number of patches in the Changes field, each surrounded by { and }. See the next section for more info, but here's a quick example:
{
"Format": "2.0.0",
"Changes": [
{
"Action": "Load",
"Target": "Animals/Dinosaur",
"FromFile": "assets/dinosaur.png"
},
{
"Action": "EditImage",
"Target": "Maps/springobjects",
"FromFile": "assets/fish-object.png"
},
]
}
(There are other fields like ConfigSchema and DynamicTokens for more advanced usage; these are covered in the full readme.)
Next steps
You've created a Content Patcher pack!
For help making it do something, see...
- Content Patcher readme for the full reference;
- video intro to Content Patcher (unofficial);
- intro to converting XNB mods (unofficial).
Examples
(We'll have a guided tutorial here soon.)
Change horse/pet icons
For edits to replace the look of horses and/or pets (cats and dogs), you can add these to your content.json in order to also replace the little head icon in the inventory menu:
For horses:
//horse head in inventory
{
"Action": "EditImage",
"Target": "LooseSprites/Cursors",
"FromFile": "yourfile.png",
"FromArea": { insert values here },
"ToArea": { "X": 192, "Y": 192, "Width": 16, "Height": 16 }
}
For dogs:
//dog head in inventory
"ToArea": { "X": 208, "Y": 208, "Width": 16, "Height": 16 }, //Dog 1
"ToArea": { "X": 224, "Y": 208, "Width": 16, "Height": 16 }, //Dog 2
"ToArea": { "X": 240, "Y": 208, "Width": 16, "Height": 16 }, //Dog 3
For cats:
//cat head in inventory
"ToArea": { "X": 160, "Y": 208, "Width": 16, "Height": 16 }, //Cat 1
"ToArea": { "X": 176, "Y": 208, "Width": 16, "Height": 16 }, //Cat 2
"ToArea": { "X": 192, "Y": 208, "Width": 16, "Height": 16 }, //Cat 3